僕は「twitterのトレンド」をPCのディスプレイの片隅に置いて、常に表示するようにしています。
というのも大きな出来事からマイナーな出来事まで、話題になればすぐにtwitterのトレンドに上がってくるので、わざわざニュースサイトにアクセスすることなく最新の情報を知ることができるからです。
ただ、最近になってtwitterのトレンドに「政治系」や「見たくないトレンドワード」が出てくることが多くなり、目に入るとしんどいなー…と思うことが多くなってきました。
なんとか見たくない特定のトレンドワードだけ非表示にする「NGワード設定」みたいなことができないかなーと思っていたんですが、広告ブロッカーの「uBlock」で出来ることがわかりました!
追記
- 2023-07-14:効かなくなっていたので修正
- 2020-10-18:効かなくなっていたので修正
さくっと結果
ChromeやFirefoxなど、ブラウザのアドオンである「広告ブロッカーのMyフィルター」に記述するだけで簡単に非表示にできます。
「AdBlock系のフィルタ構文」が認識できれば、たぶんどの広告ブロッカーでも出来ると思うので、僕が使っているChrome拡張機能の「uBlock Origin」。ほかには「Adblock Plus」や「AdGuard」なんかでも使えると思います。
Myフィルターに書く構文
「:has-text」を使います。
広告ブロッカーアドオンのオプションを開き、「Myフィルター」タブに以下を記述。
twitter.com##div[aria-label="タイムライン: トレンド"] > div > div > div > div:has-text(消したいワード)「消したいワード」という部分に自分が見たくない言葉を記述してください。これだけでOKです。
複数ワードを非表示にしたい
「:has-text」は正規表現が使えます。
twitter.com##div[aria-label="タイムライン: トレンド"] > div > div > div > div:has-text(/(消したいワード1|消したいワード2|消したいワード3)/)こんな感じで、消したいワードごとに「|」で区切りながら増やすだけでOK!
正規表現とかよくわかんない…とか上手く動かないという方は、最初に載せた構文を「消したいワード毎に1行ずつコピペ」して増やしていくだけでもできます。
twitter.com##div[aria-label="タイムライン: トレンド"] > div > div > div > div:has-text(消したいワード1)
twitter.com##div[aria-label="タイムライン: トレンド"] > div > div > div > div:has-text(消したいワード2)
twitter.com##div[aria-label="タイムライン: トレンド"] > div > div > div > div:has-text(消したいワード3)消したいワードは部分一致で消える
設定した「消したいワード」は部分一致でトレンドから消えます。
例えば消したいワードを「太郎」にすると、「太郎」「いいちこ太郎」「太郎ちゃん」ぜんぶ消えます。
ちなみに英語を設定した場合は、大文字小文字どちらも消えます。
TweetDeckでも消したい
僕は普段twitter webではなくTweetDeckを使っています。
TweetDeckでも同じように特定のトレンドワードを非表示にしたい場合は、記述する構文が変わります。
tweetdeck.twitter.com##div[data-testid="trend"]:has-text(消したいワード)TweetDeckの場合は、これで消すことができます。
くわしい設定方法
詳しい設定方法も書いておこうと思います。
Myフィルターへの記載方法
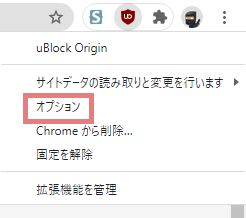
1. 広告ブロッカーアドオンを右クリックして「オプション」をクリック

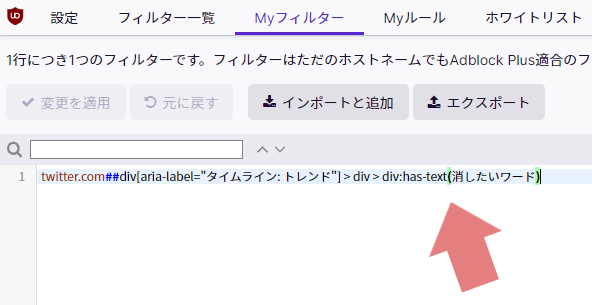
2. 「Myフィルタータブ」を開いて、フィルタ構文を記述

・以下をコピペして「消したいワード」を設定
twitter.com##div[aria-label="タイムライン: トレンド"] > div > div > div > div:has-text(消したいワード)・複数のワードを設定したい場合はこちら
twitter.com##div[aria-label="タイムライン: トレンド"] > div > div > div > div:has-text(/(消したいワード1|消したいワード2|消したいワード3)/)・TweetDeckの場合はこちら
tweetdeck.twitter.com##div[data-testid="trend"]:has-text(消したいワード)記述できたら「変更を適用ボタン」を押せば完了です。
twitterを開いたままだったら、ページを更新すると「設定したワードを含むトレンド」が消えるかと思います。
ちゃんと消えるか試してみる
実際に設定すると、どんな感じで消えるのかも書いておこうと思います。
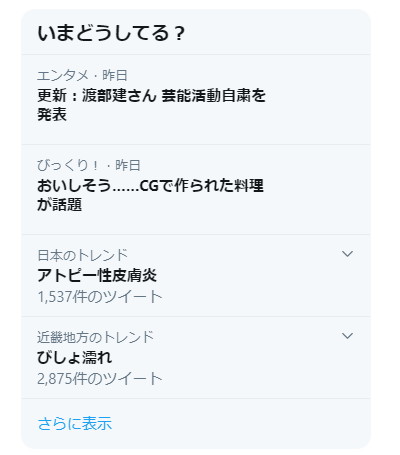
1. 現在のトレンド

とりあえず、トレンドを開いてみました。
この中の「びしょ濡れ」を非表示にしてみます。
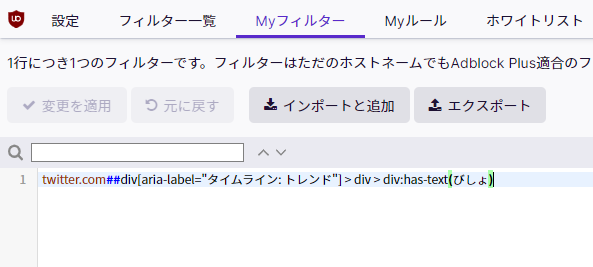
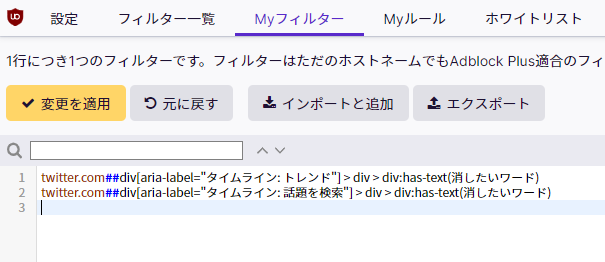
2. 「Myフィルター」に記述

twitter.com##div[aria-label="タイムライン: トレンド"] > div > div > div > div:has-text(びしょ)「びしょ」という言葉を非表示設定にしてみました。
3.トレンドを確認

しっかり「びしょ濡れ」というトレンドが消えてくれていました。
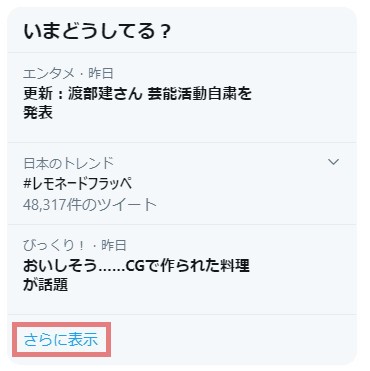
「トレンド一覧ページ」でも消えるようにする

「サイドバーに表示されているトレンド」は、これで消えてくれるのですが、「さらに表示」を押した先にある「トレンド一覧ページ」では消えてくれません。
このページでも消したい場合は追加で、
twitter.com##div[aria-label="タイムライン: 話題を検索"] > div > div > div > div:has-text(消したいワード)このコードを「Myフィルター」に入れて、消したいワードを設定すれば消えてくれます。

こんな感じで、上で設定したものと2行にして、それぞれに同じ消したいワードを入れればOKです。
「トレンド(いまどうしてる?)」自体を消しちゃいたい
サイドバーに表示される「トレンド」自体をぜんぶもう消してしまいたい!って場合は、以下のコードを「Myフィルター」に入れたらOKです。
twitter.com##div[aria-label="タイムライン: トレンド"]
こんな感じで「トレンド(いまどうしてる?)」自体がサイドバーから消えてくれます。
おすすめの非表示設定ワード
個人的に「おすすめの非表示設定ワード」も載せておこうと思います。
「#」を設定する
記事の最初に書いたように、僕は最新の起こった出来事を知りたいためにtwitterのトレンドを見ています。
つまり、twitterを使っている人がその時間帯に自然と多くつぶやかれて上がってきたトレンドワードだけ知れれば良いわけです。
対して「ハッシュタグ(#)」が付いているようなトレンドワードは「イベント系」「キャンペーン系」「なにかへの主張系」「実況系」がほとんどなわけです。僕が苦手な政治系のトレンドワードもハッシュタグを付けて主張されているものがほとんどなので、ただ単に最新の出来事だけを知りたいなら、こういったハッシュタグ付きのトレンドワードをすべて非表示にすれば良いわけです。
twitter.com##div[aria-label="タイムライン: トレンド"] > div > div > div > div:has-text(#)なので、僕はこんな感じでハッシュタグ付きのトレンドをすべて非表示にしています。
この設定にしてから、トレンドを眺めていても前ほど不快感を覚えることもなくなって、かなり快適になりました。
おしまい
こんな感じで、twitterのトレンドの一部を非表示にしています。
広告ブロッカーで使える「has-text」は気軽に一行書くだけでささっと対応できるので凄く便利!
「has-text」は、「指定した要素以下の要素」に入っているテキストでも適用されて非表示にすることができるので凄く柔軟に使えちゃいます。ちょっとこのサイトでこの言葉が付いたものは見たくないなーってときに「簡易的なNGワード設定」のような使い方ができるので、すごく便利です。


コメント
コメント一覧 (15件)
「いまどうしてる?」
の存在自体消したいです
コメントありがとうございます!
サイドバーの「いまどうしてる?」(トレンド)自体を消したい場合は、広告ブロッカーのMyフィルターに
twitter.com##div[class$=”r-1ylenci r-1phboty r-rs99b7 r-ku1wi2 r-1udh08x”]
を追加で消えるかと思います。
ただ、こちらの場合は要素を消すだけなので「Stylus」などのページごとにCSSを設定できる拡張機能でも非表示にできるかと思います。お好みでどうぞ!
検索からきました。
わかりやすい解説でトレンド欄をスッキリ整理できました。
良記事ありがとうございます!
コメントありがとうございます!
記事が参考になったみたいでよかったです😊
分かりやすい説明ページをありがとうございました。
不快なものが何時間も居座っていて不愉快だったのですが、
このページを参考にして表示されないようにできました。
コメントありがとうございます!
この記事がご参考になったみたいでよかったです😊
>「トレンド(いまどうしてる?)」自体を消しちゃいたい
さっそくFirefoxのuBlockOriginで試したところ見事に非表示になりました. これを求めていました. 大変参考になりましたm(_ _)m
ご参考になりましたようで良かったです!
これってGoogleの検索画面からNGワードが入った記事(サイト毎ではなく)をまとめてブロックすることは可能ですか?出来ればそのやり方も知りたいです
すみません!コメントを見逃していて随分と返信が遅くなってしまいました…!
Googleの検索画面からNGワードが入った記事を、uBlock系列を使って同じようにブロックすることは可能なんですが、Googleは「検索結果」「画像検索」「地図」などなどGoogle内のサービスが違ってもURLが同じだったりして、どうしても誤ブロックが多くなってしまうので、ちょっとむずかしいんですよねー…
さくっと消す感じでしたら
google.com##div#search div.g:has-text(削除したいワード)
これをMyフィルターに追加して、削除したいワードを入れれば消せるかと思います。
ただ、Googleの検索結果でしたら
「ゴシップサイトブロッカー」
https://chrome.google.com/webstore/detail/gossip-site-blocker/mjojhcmecfehllhcjcbhkkpohadogplk?hl=ja
など、URLやNGワードを設定して非表示にできる拡張機能があるので、そちらを使ったほうがワードの管理なども楽かもしれません。
ご参考になりましたら幸いです。
とても有用な記事を書いていただいて本当にありがとうございました。
twitterはとある傾向のある方々が活発に活動されていて、本当にストレスでした。それが原因で仕事で見なければならないのが苦痛でした。知人にも共有します。
コメントありがとうございます!
トレンドはwebからだとどうしても目のつくところに配置されてるので、しんどくなりますよねー…
記事がお役に立ったのでしたら、嬉しいです😊
大変参考になる記事ありがとうございます。質問なのですが、twitterで検索した際、「株で人生を変えた男」みたいな名前の人が検索に多く引っかかってしまいます。「株」と名前につけている人のツイートをすべて非表示にしたいと思ったのですが、twtterのミュートワード機能を使ってもツイートの内容しかミュートワードが適用されないので困っています。トレンド欄を消したみたいに検索でも適用できませんか?教えてくださいお願いします。
コメントありがとうございます!
twitter検索で「ユーザー名に株」が付いている人のtweetを除外、はできないことはないんですが、僕がこの記事に載せているやり方(uBlockでの除外)だと、トレンドを除外するのとは違って指定したいHTMLの要素の階層が深くて大変なのと、twitterがちょちょいとHTMLを変更した際にすぐに適用できなくなっちゃうので、ちょっと難しいですねー…
できればuBlockではない別の方法を使ったほうがいいかもです。
ご参考になるかはわからないですが、対応できそうな方法としましては、
1. Chromeブラウザをお使いでしたら、twitterのユーザー名に含まれる文字がある場合、非表示にする拡張機能を使う。
「twitterフィルタ」というChrome拡張があって、以前は使えたのですが、いまは更新されていないようで使えなくなっていました。
もしかしたら、似たような別の拡張機能があれば、比較的楽に対応できるかもしれません。
2. uBlockのマイフィルタでの指定をXpathで行う
僕がこの記事に書いてある方法ではHTMLの階層が深くて大変ですが、uBlockではXpathでの指定もできるようなので、それを使えば柔軟に対応できるかもしれません。
ただ、僕はXpathについてはぜんぜん分からないので、お調べいただけましたらと思います💦
3. twitter検索で、どういった検索ワードで検索した際に「ユーザー名に株が付いた人」が出てくるかはわからないですが、もし「株」とtwitter検索をした際に「ユーザー名に株が付いた人」が出てくるという場合でしたら、
『検索したいワード OR @i』
(検索したいワードの後ろに「OR @i」を付けて検索する)
という形で検索すれば、検索ワードがユーザー名にヒットしなくなるので、もしかしたらうまく除外できるかもしれません。
お返事ありがとうございます。調べてやってみます。ありがとうございました!