以前、Screencastifyの記事を書いたのですが、Screencastifyの使い方が一部分からないとコメントをいただきましたので、自分が分かる範囲で書いてみたいと思います!
関連記事

やり方
録画してるタブ内の音だけ録音できる?
できます!
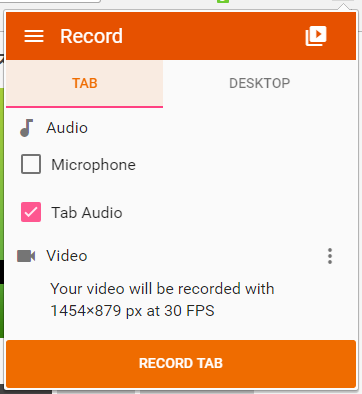
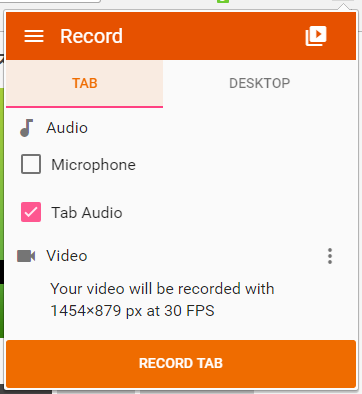
1. TABを選択
Screencastifyの拡張アイコンを押してウィンドウを表示。上部の「TAB | DESKTOP」のタブうち、「TAB」を選択

2. Tab Audioにチェック
Audioの項目の上から2つ目の「Tab Audio」にチェックを入れる

これでタブ内の音だけしか録音されなくなるはずです!
録画データをローカル保存できる?
保存できます!
1. 録画する
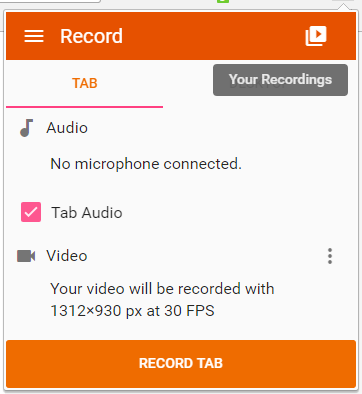
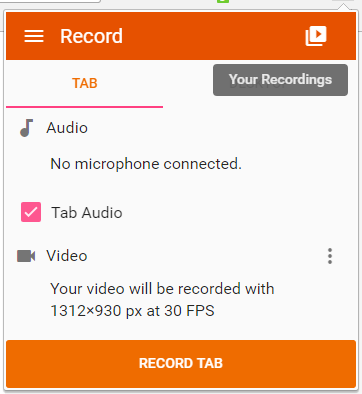
Screencastifyの拡張アイコンを押し、右上の「Your Recording」を押す

2. 録画一覧を表示

3. 保存する
開いたら、右上のメニューの「Save to Disk」を押す。

これで、Chromeのデフォルトの保存先にファイルができています。
動画はwebm形式。
保存先をGoogle Driveにすると他人にも観られちゃう?
Google上に保存しても、そのファイルを共有しない限り他の人からは見られないので大丈夫です!
有料版の契約が切れたらGoogleドライブに保存したデータは消える?
だいじょうぶです。消えません。
GoogleドライブのデータはScreencastifyとは関係のない、ただの保存先なので契約が切れたとしても消えないです。
録画したデータを後から部分カットできない?
できます!
1. 録画一覧を表示
Screencastifyの拡張アイコンを押し、右上の「Your Recording」を押す。

2. 動画を選択
いままで録画したものが一覧で表示されるので、部分カットしたいものをクリックする。

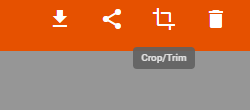
3. Crop/Trimを押す
開いたら右上のCrop/Trimを押す(右から二個目です)

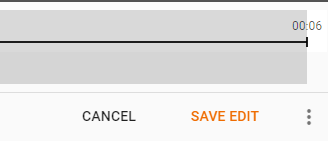
4. 編集する
下の方にあるハサミアイコンをドラッグして、「残したい部分を選ぶ」

※不要なところを細かくいくつも選択、ということはできないみたいです。
※必要ないところがいくつもある場合は、何度もこの作業を繰り返さないとダメなようです。
5. 保存する
選択が終わったら、右下の「Save Edit」を押す。

これで終わりです。あとは自動的に要らないところがカットされたものが録画一覧に新しく作られています。
※元の編集前データが必要なければ、そちらの方は消してしまってもOK


コメント
コメント一覧 (5件)
はじめまして。こちらを参考にScreencastifyを使い始めたのですが、
録画を始めると音声が遅れてしまいます。録画をしていない時は大丈夫なのですが・・・
また、録画した物を確認すると、音声がブツブツ途切れがちです。
何か解決方法はありますでしょうか?
コメントありがとうございます!
録画時に音ズレが起こるとなると、もしかしたらお使いのパソコンのスペック不足なのかもしれませんね…
対策としては、ほかに開いているアプリやソフトウェアを終了させて、Chromeだけ開いて試してみる…ぐらいしか思いつきません…!
すみません…!
返信下さりありがとうございます!
Chrome以外に、explorer も開いていたので、閉じて試してみます。
ありがとうございました!
本日初めてこのアプリを使います。少しインタフェースが違っているみたいですね。試しとしてYahooTubeの音声だけを録音してのですが、
https://gyazo.com/bea067487e69059b73bd08e9a9720072
手順としては最初にYouTubeの音声だけを出してRecordをクリックすればいいと思うのですが、
①保存先の確認をしたのですが、音が録音されていません、
以上アドバイスしていただけないでしょうか
コメントありがとうございます。
すみませんScreencastifyにつきましては、有料版の期限が切れてからもう数年使ってないんですよねー…
Screencastifyの設定内に音に関する設定(gyazoのスクショで見ると、右上の歯車マーク)などがありましたら、そちらを確認してみるしかないかなーと思います。
もし設定が問題なくて、不具合などの場合でしたら、Chrome拡張のScreencastifyのページを開き、「サポート」タブを見ると、開発者さんもまだ活動しているようですので、そちらで聞いていただくのが一番いいかと思います。