WordPressテーマの「SWELL」を使いだしたのですが、トップページに表示できる「記事スライダー」がとてもよき…!
過去の懐かしい記事がスライダーにピックアップされたりして、エモかったり、ほっこりしたりするんですが、「この特定のカテゴリーにある、昔の記事は出されると恥ずかしいなー…!」って思うことが結構ありました…。
記事スライダーの設定から「表示するカテゴリーを複数指定したりできないかなー…」と思ったのですが、どうやら記事スライダーのピックアップ設定は「すべての記事を表示させる」か「1つのカテゴリーをピックアップ対象にする」かのどちらかしかできない模様…!
うーーん…と思っていたのですが、検索しているとSWELLにはフックが用意されてる模様…!
フックがあるならfunctions.phpにコードを追加すれば何とかできるかもーと思っていたら、どんぴしゃな記事が見つかりました。

フックの一覧が記載されており、わかりやすい例まで載っていて、ありがたやー…!
これなら何とかできそうです!
先に書いておくのですが、今回の作業自体は とても簡単です!
ただ、「functions.php」に誤ったコードの書き方をすると、最悪Wordpress真っ白事件!(ブログにアクセスすると真っ白画面になり、復旧作業が必要になる事件)が起こっちゃったりするので、ある程度どういうことをするのか、変になったときにどう対処するのかを理解したうえで作業したほうがいいかと思います。
さくっと
先にさくっと結果だけ書いておくと
// 記事スライダーから特定のカテゴリを除外する
function exclude_category_from_slider($args){
$args['category__not_in'] = array(1, 2, 3); // 例:カテゴリーIDが 1, 2, 3 の場合
return $args;
}
add_filter( 'swell_pickup_post_args', 'exclude_category_from_slider' );このコードをSWELLの子テーマのfunctions.php に追加して、array(1, 2, 3) の数字部分を「除外したいカテゴリーのID」に書き換えればOKです。
くわしく
それぞれの設定なんかも詳しく載せておきます。
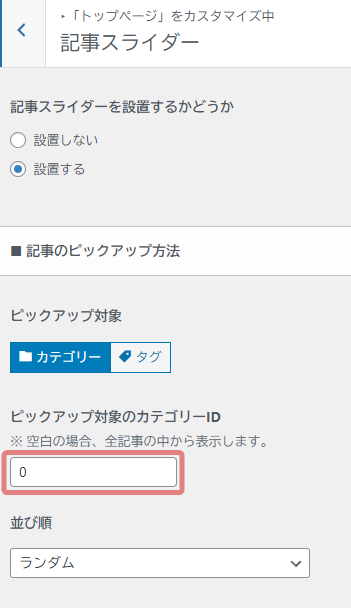
記事スライダーの設定

僕の設定ですが、記事スライダーの「ピックアップ対象のカテゴリーID」は0 に設定しています。
とりあえず「全記事」を記事スライダーに表示する設定にしておき、今回のフックを使うことで「特定のカテゴリーに属している記事はピックアップされないように除外設定する」感じですね。
除外したい「カテゴリーのID」を調べる
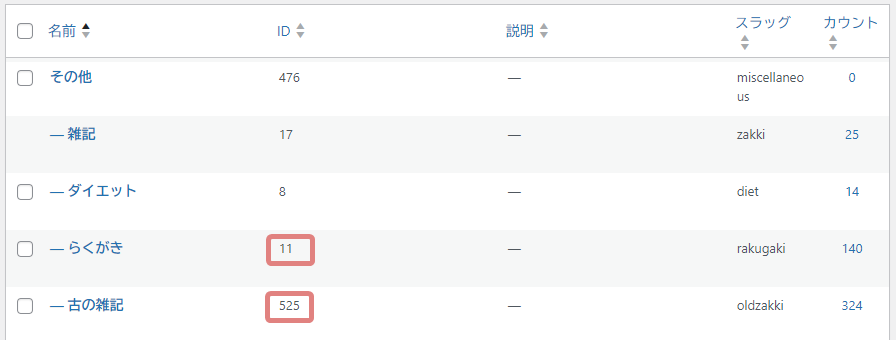
WordPressの管理画面を開き、左のサイドバーから投稿→カテゴリー を開くと「カテゴリーの一覧」が表示されます。

たぶんSWELLなら「カテゴリーの名前」の横に「ID」というカラムがあり、そこで「それぞれのカテゴリーのID」が分かるかと思います。
僕の場合は「らくがき」というカテゴリーと「古の雑記」というカテゴリーを非表示にしたいので、それぞれ11と525なのが分かりました。
ここで注意なのですが、僕の場合でいう「その他」という親カテゴリーのIDの「476」を除外すれば、子カテゴリーの「雑記」「ダイエット」「らくがき」「古の雑記」もぜんぶ消えてくれて楽ちんなのでは…!となりますが、親カテゴリーのIDを指定しても「子カテゴリの記事」は除外されません。
一番右のカラムの「カウント」が、その「カテゴリーが設定されている記事の数」になるのですが、親カテゴリーである「その他」については0になっています。
僕の場合「その他」というカテゴリーは、カテゴリーの分類のためだけに設定しているものであり、記事には設定していないので、今回「除外するカテゴリーID」に指定しても記事スライダーには何も変化がおこらないんですよねー…
なので、僕のようにカテゴリーに親子関係を設定している場合は、子カテゴリーのIDを使うようにすると間違いないかと思います。
「functions.php」にコードを追加する
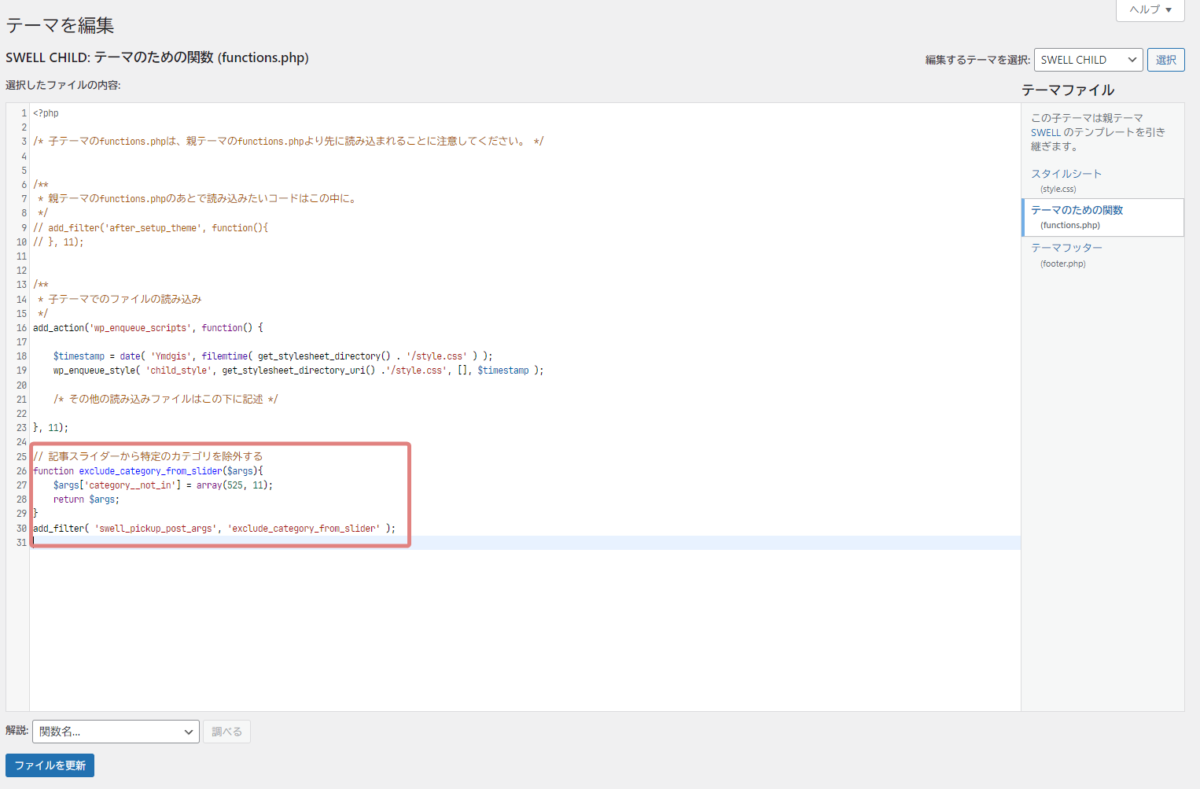
WordPressの管理画面のサイドバーから外観→テーマファイルエディター を開き、編集するテーマを「SWELLの子テーマ(SWELL CHILD)」にして、右サイドバーからテーマのための関数(functions.php) を開きます。
ここにコードを追加するのですが、
// 記事スライダーから特定のカテゴリを除外する
function exclude_category_from_slider($args){
$args['category__not_in'] = array(1, 2, 3); // 例:カテゴリーIDが 1, 2, 3 の場合
return $args;
}
add_filter( 'swell_pickup_post_args', 'exclude_category_from_slider' );3行目のarray(1, 2, 3) の数字の部分を、さきほど調べた「自分の除外したいカテゴリーのID」に書き換えればOKです。
僕の場合は、「11」と「525」だったので、array(11, 525) にします。

こんな感じでコードを追加したら、「ファイルを更新」ボタンを押して完了です。
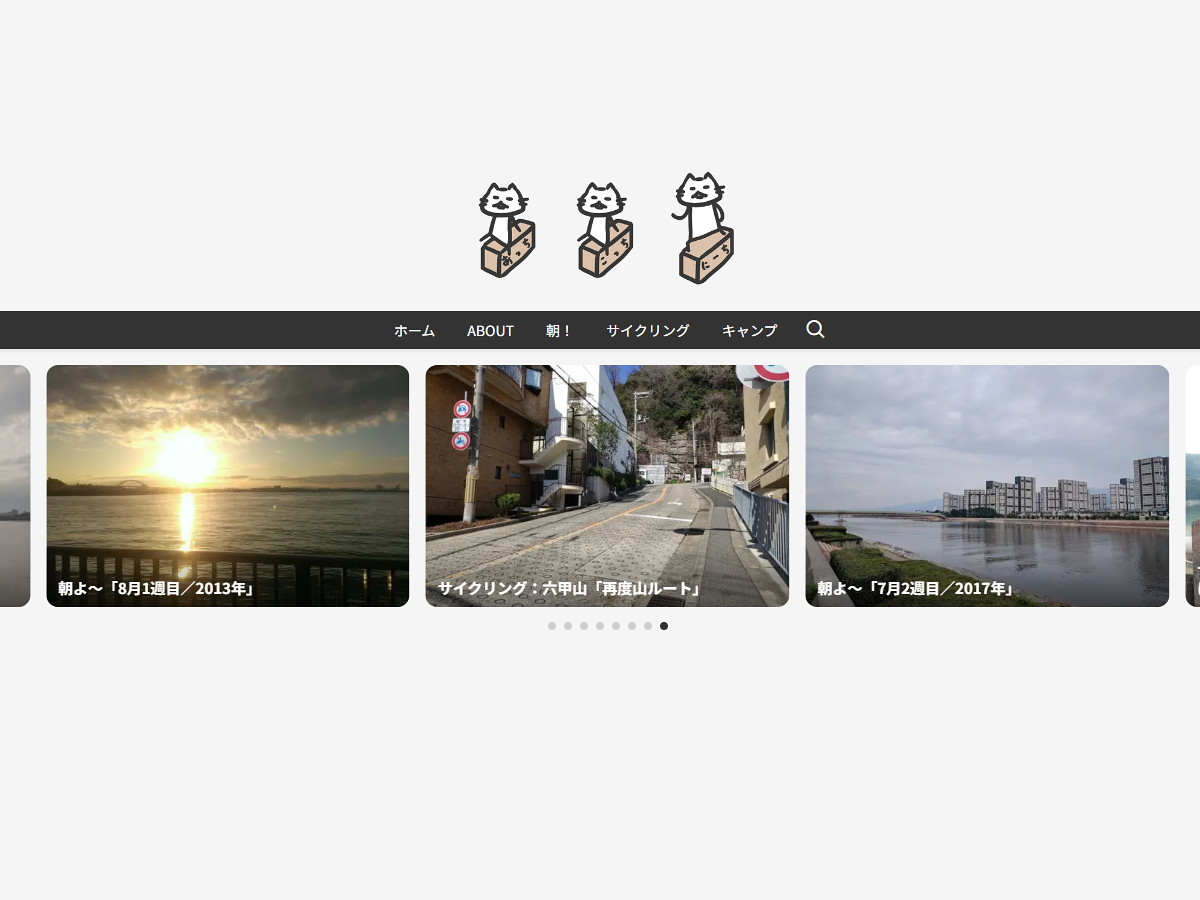
トップページを確認

記事スライダーから、「除外設定したカテゴリーの記事」がピックアップされていなければ成功です!
もし「除外したはずのカテゴリーの記事」がまだピックアップされているなら、カテゴリーのIDが間違っているか、キャッシュを削除したりすると、ちゃんと反映してくれるかもしれません。
おしまい
こんな感じで、SWELLの記事スライダーから「特定のカテゴリーの記事」を除外できました!
うまくいって嬉しかったですが、今回SWELLにフックがいろいろ用意されてることが知れたのもよかったです。SWELLはカスタマイザーからの設定だけでも結構自分好みには設定できてるんですが、やろうと思えばさらに細かく自分好みにできそうですねー
ほんと良きテーマだ…!
