いつの間にやらChrome拡張機能の「Stylish」がバージョンアップして、めちゃんこメニューが見づらくなっちゃってました。
Stylish自身で「Stylishの見た目」を変更できることに気付いたので、見やすくなるように少しだけいじってみました。
目次
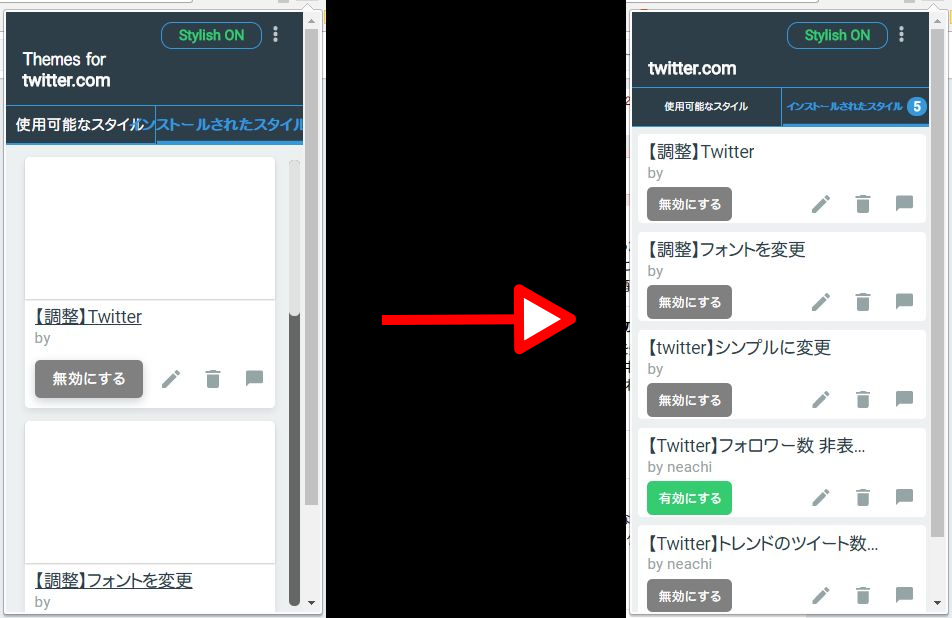
完成図

こんな感じになります。
CSSの適用方法
userstyles.orgにアップしておいたので、「Install Style」を押せば、すぐに適用できます!
あわせて読みたい
【Stylish】Chrome拡張「Stylish」のUIを少しシンプルに
Free website themes & skins created by the Stylish community on Userstyles.org
CSSのソース
こんな感じになってます。
/*==================================
必要ないものは消す
==================================*/
/* 上部タイトル */
#title {
display: none;
}
/* サムネイル */
.thumbnail {
display: none;
}
/* 装飾 */
.entry {
box-shadow: none;
}
.style-name {
text-decoration: none;
}
.style-name:hover {
text-decoration: underline;
}
/* 余白 */
.maintab {
padding: 0;
}
body > DIV {
padding: 0;
}
.entry:not(:first-child) {
margin-top: 8px;
}
/* height設定 */
html,
#tab-item-installed, #tab-item-recommended {
height: auto;
}
/*==================================
ほかの調整
==================================*/
/* 上部ヘッダーの文字が大きすぎてはみ出てるから小さく */
.tabs-container header label {
font-size: 1vw;
}
/* 有効無効ボタンをシンプルに */
.thumb_action_link {
box-shadow: none;
}
.thumb_action_link{
font-size: 100%;
display: inline;
padding:8px 10px;
}
/* 一番下のボタン二つ */
.find-styles {
height: auto;
margin: auto;
line-height: 30px;
box-shadow: none;
}おしまい
正直、以前のバージョンの方がシンプルでよかったですねー…
どうも管理者が変わってしまったので仕方がないのかもしれないのですが、「userstyles.org」もリニューアルしてからうまく検索が機能しないですし…!